買書
1-要寫androidx.才可以用
2-Notofication要說到channel
2022/2/更新Notofication
Notofication-
通常會和推播一起使用,在app條顯示的資料,跳出通知!
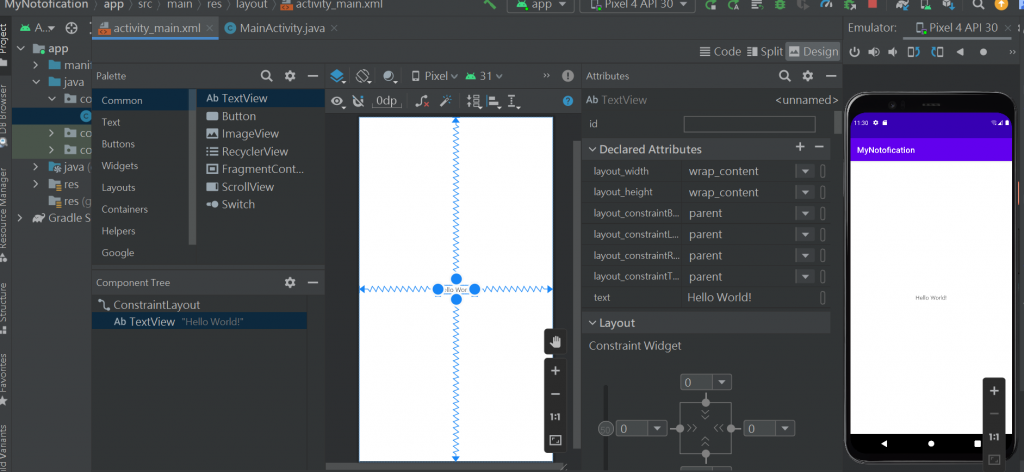
先新增檔案-

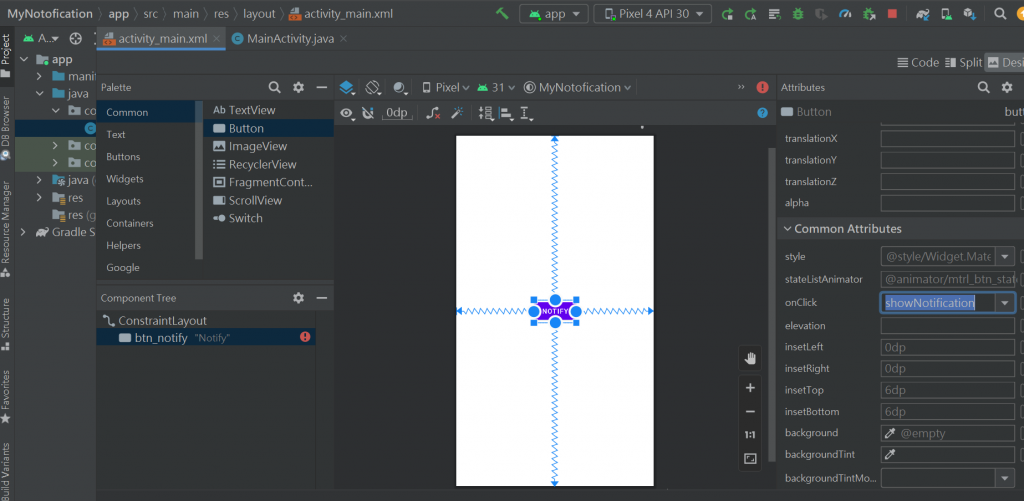
綁定onClick之後再改成-showNotification

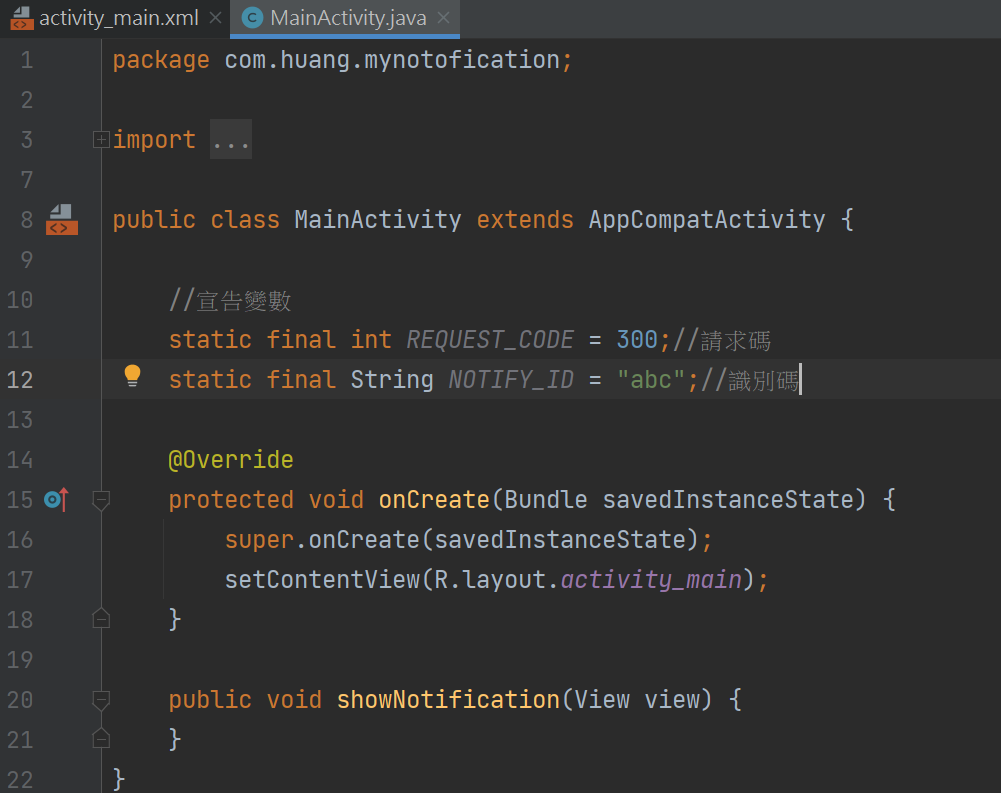
看到JAVA檔-發通知-接受-

請求碼=比對用
package com.huang.mynotofication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
//宣告變數
static final int REQUEST_CODE = 300;//請求碼
static final String NOTIFY_ID = "abc";//識別碼
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showNotification(View view) {
}
}

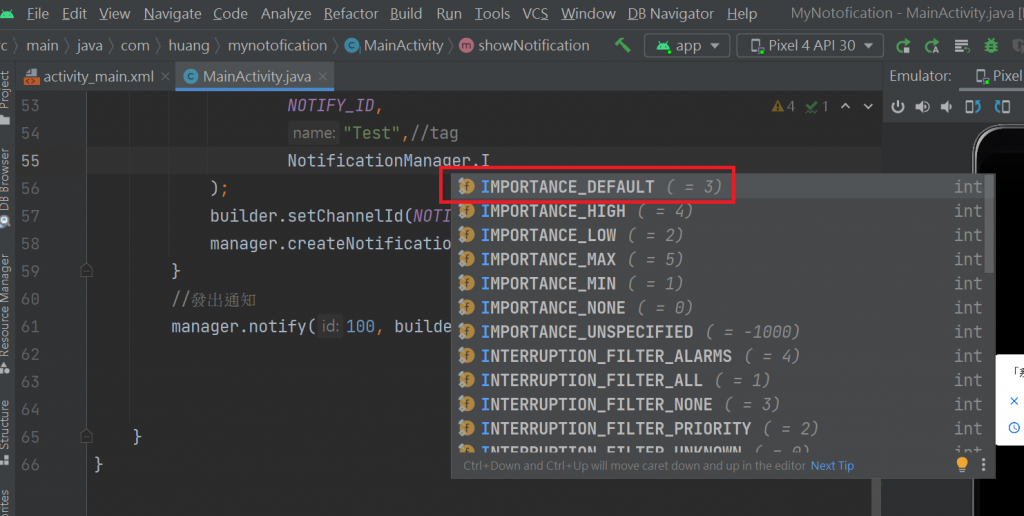
目前的程式碼:
IMPORTANCE_DEFAULT -->高級通知
IMPORTANCE_DEFAULT:預設的重要性,不會彈出提醒,可以發出音效及震動,顯示在狀態欄及展開的通知欄中。 IMPORTANCE_HIGH:重要性高,會彈出提醒,可以發出音效

package com.huang.mynotofication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.NotificationCompat;
import android.app.Notification;
import android.app.NotificationChannel;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
//宣告變數
static final int REQUEST_CODE = 300;//請求碼
static final String NOTIFY_ID = "abc";//識別碼
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showNotification(View view) {
//點通知訊息要如何處理
Intent intent = new Intent(getApplicationContext(), MainActivity.class);
//暫緩執行的Intent
PendingIntent pendingIntent = PendingIntent.getActivity(
getApplicationContext(),
REQUEST_CODE,
intent,
PendingIntent.FLAG_CANCEL_CURRENT
);
//管理器
NotificationManager manager = (NotificationManager)getSystemService(NOTIFICATION_SERVICE);
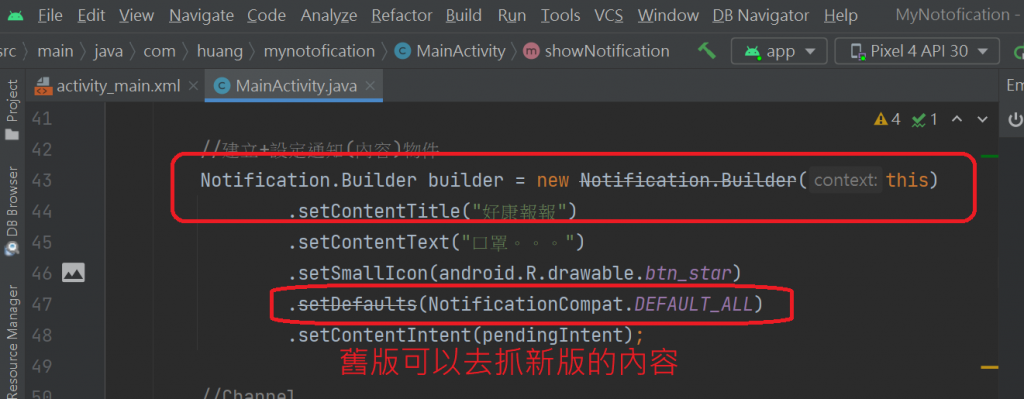
//建立+設定通知(內容)物件
Notification.Builder builder = new Notification.Builder(this)
.setContentTitle("好康報報")
.setContentText("口罩。。。")
.setSmallIcon(android.R.drawable.btn_star)
.setDefaults(NotificationCompat.DEFAULT_ALL)
.setContentIntent(pendingIntent);
//Channel
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){//O大寫,代表ORIO
NotificationChannel channel = new NotificationChannel(
NOTIFY_ID,
"Test",//tag
NotificationManager.IMPORTANCE_DEFAULT
);
builder.setChannelId(NOTIFY_ID);
manager.createNotificationChannel(channel);
}
//發出通知
manager.notify(100, builder.build());
}
}

目前只有聽到聲音-用手機試試看


打完就是快要發燒37.2度+手越來越痠=年輕人體質~
下面就是很正式的寫CODE![]()

排版的程式碼:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 繪製參考線 -->
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.18" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.25" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.35" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.8" />
<!-- 元件標題 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好吃便當訂購表"
android:textColor="@color/design_default_color_error"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="電話"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline4" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主餐"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline5" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="飲料"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline6" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="備註"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline7" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="數量"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline8" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小計"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline9" />
</androidx.constraintlayout.widget.ConstraintLayout>

有發現模擬器不會動居然是(因為新版本的顏色要用#.......的方法)
android:text="好吃便當訂購表"
android:textColor="@color/design_default_color_error"
的顏色讀不出來..所以就是點顏色的地方選顏色後就可以顯示了


<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 繪製參考線 -->
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.18" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.25" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.35" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.8" />
<!-- 元件標題 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好吃便當訂購表"
android:textColor="@color/colorPrimary"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="電話"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline4" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主餐"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline5" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="飲料"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline6" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="備註"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline7" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="數量"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline8" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小計"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline9" />
<!-- 置入元件 -->
<EditText
android:id="@+id/uName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<EditText
android:id="@+id/uPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="phone"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline4"
app:layout_constraintVertical_bias="1.0" />
<RadioGroup
android:id="@+id/uMeal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline5">
<RadioButton
android:id="@+id/m1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="排骨" />
<RadioButton
android:id="@+id/m2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="魚排" />
<RadioButton
android:id="@+id/m3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="雞腿" />
<RadioButton
android:id="@+id/m4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="咖哩" />
</RadioGroup>
<RadioGroup
android:id="@+id/uDrink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline6">
<RadioButton
android:id="@+id/d1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="紅茶" />
<RadioButton
android:id="@+id/d2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="養樂多" />
<RadioButton
android:id="@+id/d3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="果汁" />
</RadioGroup>
</androidx.constraintlayout.widget.ConstraintLayout>

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 繪製參考線 -->
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.18" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.25" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.35" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.8" />
<!-- 元件標題 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好吃便當訂購表"
android:textColor="@color/design_default_color_error"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="電話"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline4" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主餐"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline5" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="飲料"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline6" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="備註"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline7" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="數量"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline8" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小計"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline9" />
<!-- 置入元件 -->
<EditText
android:id="@+id/uName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<EditText
android:id="@+id/uPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="phone"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline4"
app:layout_constraintVertical_bias="1.0" />
<RadioGroup
android:id="@+id/uMeal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline5">
<RadioButton
android:id="@+id/m1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="排骨" />
<RadioButton
android:id="@+id/m2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="魚排" />
<RadioButton
android:id="@+id/m3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="雞腿" />
<RadioButton
android:id="@+id/m4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="咖哩" />
</RadioGroup>
<RadioGroup
android:id="@+id/uDrink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline6">
<RadioButton
android:id="@+id/d1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="紅茶" />
<RadioButton
android:id="@+id/d2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="養樂多" />
<RadioButton
android:id="@+id/d3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="果汁" />
</RadioGroup>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline7"
app:layout_constraintVertical_bias="0.55">
<CheckBox
android:id="@+id/memo1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="餐具" />
<CheckBox
android:id="@+id/memo2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="提袋" />
<CheckBox
android:id="@+id/memo3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="吸管" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>

數量->選number 的bottom
小計先寫0元->等計算完會改變
加入送出/取消

到java檔
package com.huang.myui4_form;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view){
}
}
先寫變數
EditText uName, uPhone, uNum;
TextView uPrice;
RadioGroup uMeal, uDrink;
RadioButton m1,m2,m3,m4, d1,d2,d3;
CheckBox memo1,memo2,memo3;
String mealString, drinkString, all="";
全部長成這樣
package com.huang.myui4_form;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view){
}
}
先產生一個第2頁讓送出可以動作



package com.huang.myui4_form;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText uName, uPhone, uNum;
TextView uPrice;
RadioGroup uMeal, uDrink;
RadioButton m1,m2,m3,m4, d1,d2,d3;
CheckBox memo1,memo2,memo3;
String mealString, drinkString, all="";
//初始化
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
uName = findViewById(R.id.uName);
uPhone = findViewById(R.id.uPhone);
uNum = findViewById(R.id.uNum);
uPrice = findViewById(R.id.uPrice);
//uMeal
uMeal = findViewById(R.id.uMeal);
uMeal.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton rb = findViewById(checkedId);
mealString = rb.getText().toString();
Toast.makeText(MainActivity.this,mealString,Toast.LENGTH_SHORT ).show();
}
});
//uDrink
uDrink = findViewById(R.id.uDrink);
uDrink.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton rb = findViewById(checkedId);
drinkString = rb.getText().toString();
Toast.makeText(MainActivity.this,drinkString,Toast.LENGTH_SHORT ).show();
}
});
//checkBox
memo1 = findViewById(R.id.memo1);
memo2 = findViewById(R.id.memo2);
memo3 = findViewById(R.id.memo3);
}
//收集資料並送到下一頁
public void onClick(View view) {
//文字欄位的收集
String name = uName.getText().toString();
String phone = uPhone.getText().toString();
int num = Integer.parseInt(uNum.getText().toString());
//checkBox
int[] cbs = {R.id.memo1, R.id.memo2, R.id.memo3};
for(int i:cbs){
CheckBox cc = findViewById(i);
if(cc.isChecked()){
all += cc.getText().toString()+"\t";
}
}
//送到第二頁
Intent it = new Intent();
it.setClass(MainActivity.this, Page2.class);
//打包資料
startActivity(it);
}
}

我自己會寫到30天用另外一種…QQ
希望...可以讓我繼續有鐵人發文的機會~拜託拜託
